Si tienes una página web, es más que probable que te hayas sufrido, sufras o, por desgracia, sufrirás los ataques de spam a tus formularios de contacto.
Google reCAPTCHA v3 es la respuesta de Google para proteger tu sitio web contra bots y spam. Sin embargo, el badge o icono que muestra de forma automática puede interferir con el diseño de tu sitio web.
Esta guía te mostrará cómo ocultarlo correctamente en diferentes plataformas y temas de WordPress, mientras mantienes el cumplimiento legal con los términos de servicio de Google.

Nota importante: Esta guía se aplica específicamente a reCAPTCHA v3, ya que las versiones anteriores requieren interacción visible del usuario. La famosa casilla «¿Eres un robot?».
¿Ocultar el icono de reCAPTCHA afecta a su funcionamiento?
No, no afecta para nada. Lo que sí debemos tener en cuenta es que al ocultar el icono, ocultamos también el acceso a los textos legales. Los términos de servicio de Google nos exigen que sean visibles, así que en el siguiente punto lo resolveremos.
Ocultar el icono reCaptcha en páginas web a medida
Sin duda, el sistema más sencillo es mediante una sencilla directriz CSS que añadiremos a nuestro código. Es importante saber que el icono de reCAPTCHA solo es visible en la página donde tengamos instalada la protección. Si, por ejemplo, solo lo tenemos en la página del formulario, solo será necesario añadirla ahí. Si, por el contrario, tenemos un pequeño formulario en el footer (pie de página), es decir, visible en toda la página web, será importante añadir este código en el estilo general de la web.
.grecaptcha-badge {
visibility: hidden !important;
opacity: 0 !important;
}Mostrar textos legales de Google reCAPTCHA
Si nos ponemos escrictamente legales con el reCAPTCHA, es importante que los accesos a la política de privacidad y términos de los servicios sean accesibles al usuario. Así que yo recomiendo añadir una coletilla en nuestra página de textos legales para cubrirnos las espaladas. Mejor prevenir que curar.
<div class="recaptcha-legal">
Este sitio está protegido por reCAPTCHA y aplican la
<a href="https://policies.google.com/privacy">Política de Privacidad</a> y los
<a href="https://policies.google.com/terms">Términos de Servicio</a> de Google.
</div>Oculta el icono reCaptcha en una página DIVI
DIVI tiene una forma sencilla de añadir CSS a las páginas web que desarrollemos que este tema de WordPress.

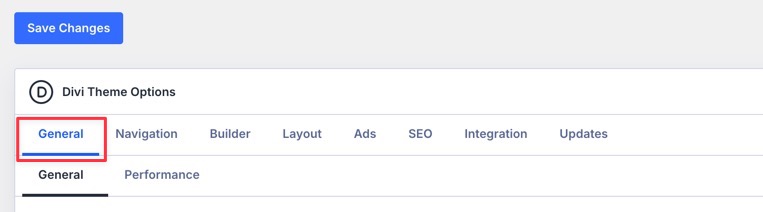
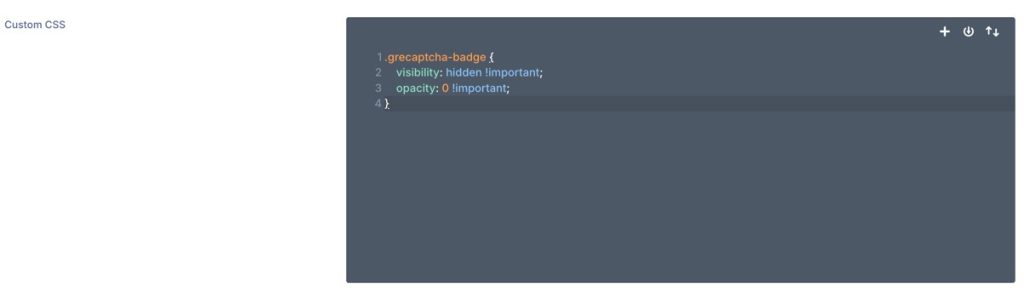
Dentro de «Theme options», vamos a General y ahí, tendremos la opción de «Custom CSS» donde podemos teclear el código que ocultará nuestro botón.

Ocultar el icono reCaptcha en una página ELEMENTOR
Elementor, como buen editor visual para WordPress también ofrece una forma sencilla de añadir código CSS a nuestra web con muy pocos clics.

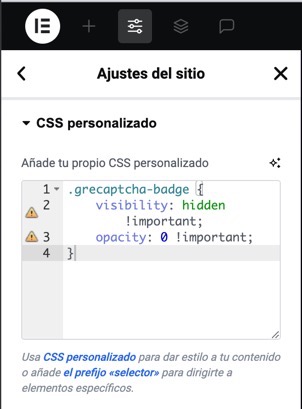
Dentro de cualquier página de nuestra web, en la barra superior veremos el icono de «Ajustes del sitio» que nos permitirá acceder a la configuración global que afecta a toda nuestra web.

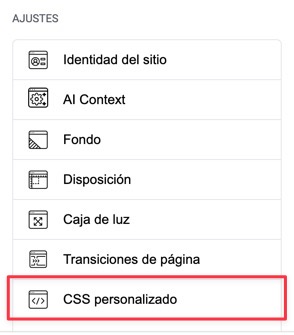
Buscaremos el elemento «CSS personalizado» que nos permitirá de forma sencilla añadir nuestro código para ocultar el botón flotante de reCAPTCHA.

Si bien podemos hacer esto a nivel de página (para ocultarlo solo, por ejemplo, en nuestra página de formulario), hacerlo aquí nos garantizará que, si añadimos un formulario al pie de página, el icono de Google no nos molestará en ninguna de nuestras urls.
Es tan pequeño el código CSS necesario para ocultar el badge de reCAPTCHA que no afectará negativamente a la velocidad o tamaño de nuestro sitio web.
Ocultar icono de Google reCAPTCHA en WordPress
De forma genérica, tanto si tenemos una web con Elementor, DIVI, WP Backery, Avada o cualquier otro tema de WordPress, siempre podemos subir nuestro CSS al archivo «styles.css» de nuestro tema.
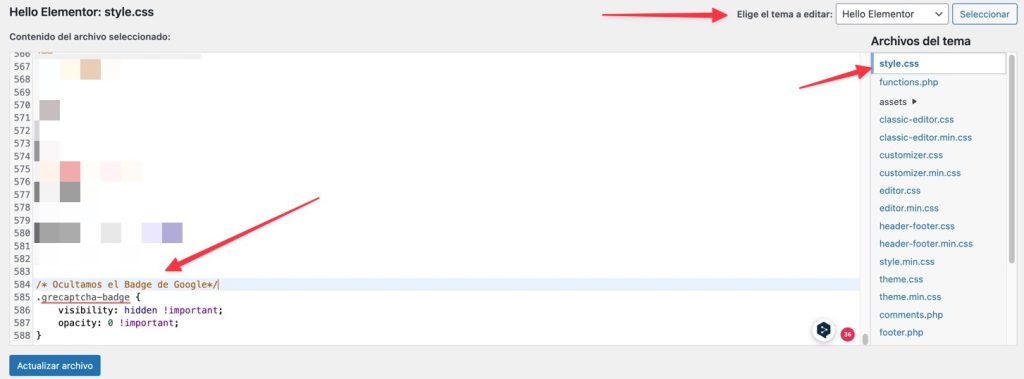
Para ello es tan fácil como ir al menú de WordPress «Apariencia > Editor de archivos de temas«.

Nos aseguramos de elegir nuestro tema activo en «Elige el tema a editar» y marcamos el archivo «style.css» en la parte derecha.
Ahí pegaremos nuestro pedacito de código CSS y voilá… el icono será historia.
Si tienes algún sistema de caché como WP Rocket o similares, recuerda refrescarlo para que los cambios sean visibles de forma inmediata.